点击这里返回 HTML教程 栏目.
上文:标记语言——锚点
原文出处 Chapter 8 再谈清单
先前在第一章,我们讨论过几种标记清单的做法,研究以<ul>和<li>将它们标记成无序清单的好处.这个方法能标识清单的结构,确保所有浏览器与设备都能正确显示它的内容,同时也让我们能以CSS为它加上各种样式.
而在各种环境下,处理个别问题时标记清单的所有做法写出来的话塞满整本书都不难,我不打算塞满整本书,但是我的确打算以独立一章讨论除了无序清单之外的其他几种清单类别.研究几种适合使用清单的状况.
清单是个组织页面结构的强大工具,为每个独立的项目加上意义,让你能在稍后以css加上独立的样式.
让我们先来看看编了号的项目清单,以及两种标记这类清单的做法.或许你一眼就能看出哪种方法比较有益,但是我仍会再度详细说明这个例子,以便强调结构化标记,使用正确工具解决问题的重要性. 编号项目清单的标记法,哪种最好?
假设你打算标记一个步骤清单,每个项目之前都有编号,我们将会研究两种能够达成这个目标的不同方法,同时说明为何某个方法比较适用. 方法A:乱中有序
前面这份清单可能是烹饪历史上最糟糕的食谱之一.但是拿来当简单的例子还蛮合适的,加点盐和鸡蛋可能好些,或是...不管,回到正题.
方法A我们选择以无序清单标记这些步骤,以便获得我们在第一章提过的所有好处,我们为内容加上结构,同时知道大多数浏览器,屏幕阅读器以及其他设备都能正确处理这部分内容,稍侯我们也能用css轻易为它指定样式,很棒!但是... 数字游戏
由于这是个有编号的清单,因此我们在每个项目之前加上编号,编号之后跟着句号,以便标识每个步骤的顺序,但是如果稍侯需要在第2步,第3步之间加上新步骤的话该怎么办呢?这下我们需要(手动)为新增步骤之后的所有项目重新编号.对这个清单来说,不是什么麻烦事,但是如果你正在修改某个具有100个项目的清单时,修改过程就会变得非常冗长乏味了. 出现小圆点符号
由于我们以无序清单标记这个示例中的结构,因此在每个编了号的项目之前都会看到一个小圆点符号(就像图8-1),你或许会喜欢小圆点符号,如果不喜欢的话当然可以通过CSS把它去掉,但是不使用CSS浏览这个清单的时候一定会再看到这些小圆点符号.

图8-1,浏览器关闭CSS阅读方法A的结果
有个更简单,更具意义,更容易维护的方法,让我们看看方法B. 方法B:有序清单
我确信这是大多数人选用的做法,但是这并不代表我们都没有在某些情况下,因为某种原因使用方法A.<ol>代表"有序清单"(ordered list),因此语义上我们使用了正确的元素解决手上的问题.方法B还有什么特别之处? 自动编号
或许你发现我们不必手动为每个清单项目加上编号了,在使用了<ol>时,会自动依照顺序产生编号,如果我们的步骤清单内包含了超过100个项目,而我们需要在中间插入几个新步骤时,我们只需要简单的在正确的位置插入新的<li>项目就行了,浏览器会自动重新编号,简直就跟魔术一样.
如果使用方法A的话,我们就需要在插入每个项目的时候手动修正所有编号,我随便都能想到比这更有趣的工作可以做...
图8-2,十一版浏览器显示方法B的效果,在每个步骤之前都自动加上编号.

图8-2 浏览器显示方法B的效果 愉快的包装者,第二部
方法B的另一个好处是,很长的清单项目在换行的时候,会缩进到产生的编号后面,而方法A则会折到编号下面(图8-3)

图8-3 比较方法A和方法B换行效果 清单种类
虽然有序清单的预设编号样式通常是阿拉伯数字(1,2,3,4,5等),但是我们能通过使用CSS的list-style-type属性换掉编号样式.而list-style-type能在以下几种任选其一: decimal: 1,2,3,4,...(通常是预设值) upper-alpha: A,B,C,D... lower-alpha: a,b,c,d... upper-roman: I,II,III,IV... lower-roman: i,ii,iii,iv... none: 不加上编号
因此,举例来说,如果我们想让方法B产生大写罗马编号的话,我们就能够以下的CSS达成目的:
图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4 换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在<ol>标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的CSS规则,从HTML 4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用CSS.
稍后,在技巧延伸中,我们会以CSS为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
上一页12 3 下一页 阅读全文
上文:标记语言——锚点
原文出处 Chapter 8 再谈清单
先前在第一章,我们讨论过几种标记清单的做法,研究以<ul>和<li>将它们标记成无序清单的好处.这个方法能标识清单的结构,确保所有浏览器与设备都能正确显示它的内容,同时也让我们能以CSS为它加上各种样式.
而在各种环境下,处理个别问题时标记清单的所有做法写出来的话塞满整本书都不难,我不打算塞满整本书,但是我的确打算以独立一章讨论除了无序清单之外的其他几种清单类别.研究几种适合使用清单的状况.
清单是个组织页面结构的强大工具,为每个独立的项目加上意义,让你能在稍后以css加上独立的样式.
让我们先来看看编了号的项目清单,以及两种标记这类清单的做法.或许你一眼就能看出哪种方法比较有益,但是我仍会再度详细说明这个例子,以便强调结构化标记,使用正确工具解决问题的重要性. 编号项目清单的标记法,哪种最好?
假设你打算标记一个步骤清单,每个项目之前都有编号,我们将会研究两种能够达成这个目标的不同方法,同时说明为何某个方法比较适用. 方法A:乱中有序
<ul>
<li>1. Chop the onions.</li>
<li>2. Saute the onions for 3 minutes.</li>
<li>3. Add 3 cloves of garlic.</li>
<li>4. Cook for another 3 minutes.</li>
<li>5. Eat.</li>
</ul>
前面这份清单可能是烹饪历史上最糟糕的食谱之一.但是拿来当简单的例子还蛮合适的,加点盐和鸡蛋可能好些,或是...不管,回到正题.
方法A我们选择以无序清单标记这些步骤,以便获得我们在第一章提过的所有好处,我们为内容加上结构,同时知道大多数浏览器,屏幕阅读器以及其他设备都能正确处理这部分内容,稍侯我们也能用css轻易为它指定样式,很棒!但是... 数字游戏
由于这是个有编号的清单,因此我们在每个项目之前加上编号,编号之后跟着句号,以便标识每个步骤的顺序,但是如果稍侯需要在第2步,第3步之间加上新步骤的话该怎么办呢?这下我们需要(手动)为新增步骤之后的所有项目重新编号.对这个清单来说,不是什么麻烦事,但是如果你正在修改某个具有100个项目的清单时,修改过程就会变得非常冗长乏味了. 出现小圆点符号
由于我们以无序清单标记这个示例中的结构,因此在每个编了号的项目之前都会看到一个小圆点符号(就像图8-1),你或许会喜欢小圆点符号,如果不喜欢的话当然可以通过CSS把它去掉,但是不使用CSS浏览这个清单的时候一定会再看到这些小圆点符号.

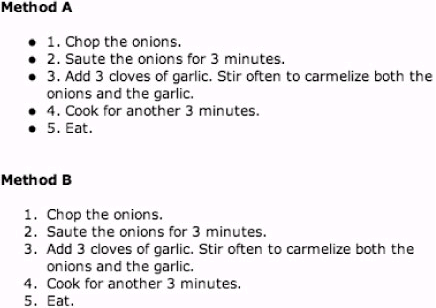
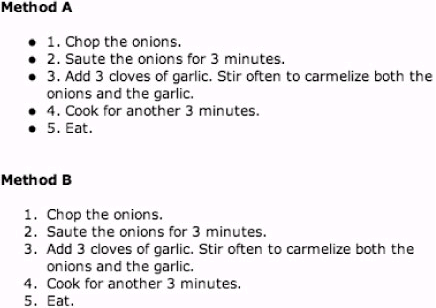
图8-1,浏览器关闭CSS阅读方法A的结果
有个更简单,更具意义,更容易维护的方法,让我们看看方法B. 方法B:有序清单
<ol>
<li>Chop the onions.</li>
<li>Saute the onions for 3 minutes.</li>
<li>Add 3 cloves of garlic.</li>
<li>Cook for another 3 minutes.</li>
<li>Eat.</li>
</ol>
我确信这是大多数人选用的做法,但是这并不代表我们都没有在某些情况下,因为某种原因使用方法A.<ol>代表"有序清单"(ordered list),因此语义上我们使用了正确的元素解决手上的问题.方法B还有什么特别之处? 自动编号
或许你发现我们不必手动为每个清单项目加上编号了,在使用了<ol>时,会自动依照顺序产生编号,如果我们的步骤清单内包含了超过100个项目,而我们需要在中间插入几个新步骤时,我们只需要简单的在正确的位置插入新的<li>项目就行了,浏览器会自动重新编号,简直就跟魔术一样.
如果使用方法A的话,我们就需要在插入每个项目的时候手动修正所有编号,我随便都能想到比这更有趣的工作可以做...
图8-2,十一版浏览器显示方法B的效果,在每个步骤之前都自动加上编号.

图8-2 浏览器显示方法B的效果 愉快的包装者,第二部
方法B的另一个好处是,很长的清单项目在换行的时候,会缩进到产生的编号后面,而方法A则会折到编号下面(图8-3)

图8-3 比较方法A和方法B换行效果 清单种类
虽然有序清单的预设编号样式通常是阿拉伯数字(1,2,3,4,5等),但是我们能通过使用CSS的list-style-type属性换掉编号样式.而list-style-type能在以下几种任选其一: decimal: 1,2,3,4,...(通常是预设值) upper-alpha: A,B,C,D... lower-alpha: a,b,c,d... upper-roman: I,II,III,IV... lower-roman: i,ii,iii,iv... none: 不加上编号
因此,举例来说,如果我们想让方法B产生大写罗马编号的话,我们就能够以下的CSS达成目的:
ol li {
list-style-type: upper-roman;
}
图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4 换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在<ol>标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的CSS规则,从HTML 4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用CSS.
稍后,在技巧延伸中,我们会以CSS为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
上一页12 3 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月05日
2024年11月05日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]
