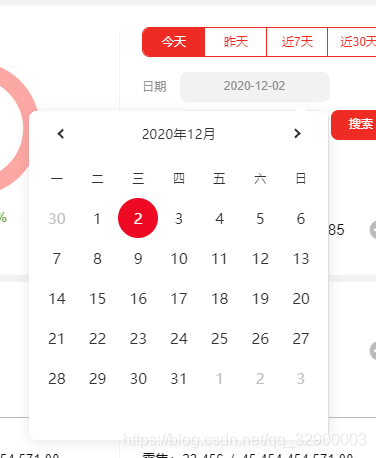
实现效果
安装vue-calendar-component日历组件
cnpm i vue-calendar-component --save //国内镜像
引入
import Calendar from "vue-calendar-component";
export default {
components: { Calendar },
}
封装
<template>
<div class="x-f">
<Calendar
ref="Calendar"
v-on:choseDay="clickDay"
:style="{
height: '4.4rem',
width: '4rem',
fontSize: '0.2rem !important',
}"
></Calendar>
<Calendar
v-if="multiple"
ref="Calendar2"
v-on:choseDay="clickDay2"
:style="{
height: '4.4rem',
width: '4rem',
fontSize: '0.2rem !important',
}"
></Calendar>
</div>
</template>
<script>
import { formatDate } from "@/lib/date_fun.js";
import Calendar from "vue-calendar-component";
export default {
components: { Calendar },
props: {
value: {
//v-model双向绑定
type: String,
default: () => {
return "";
},
},
// 是否多选
multiple: {
type: Boolean,
default: () => {
return true;
},
},
// 两个日期之间的间隔符
separator: {
type: String,
default: () => {
return "至";
},
},
},
data() {
return {
tap1: false, //日历组件1是否点击选中
tap2: false, //日历组件2是否点击选中
rqf: "",
rqt: "",
};
},
created() {
//初始化设置日期选中
this.$nextTick(() => {
if (this.value.indexOf(this.separator) == -1) {
this.$refs.Calendar.ChoseMonth(this.value);
} else {
this.$refs.Calendar.ChoseMonth(this.value.split(this.separator)[0]);
this.$refs.Calendar2.ChoseMonth(this.value.split(this.separator)[1]);
}
});
},
watch: {
value(date) {
//监听整个日历组件值,设置选中状态
this.$nextTick(() => {
if (date.indexOf(this.separator) > -1) {
this.$refs.Calendar.ChoseMonth(date.split(this.separator)[0]);
this.$refs.Calendar2.ChoseMonth(date.split(this.separator)[1]);
} else {
this.$refs.Calendar.ChoseMonth(date);
}
});
},
},
methods: {
clickDay(date) {
//日期1点击事件
this.tap1 = true;
this.rqf = formatDate(date);
this.comit();
},
clickDay2(date) {
//日期2点击事件
this.tap2 = true;
this.rqt = formatDate(date);
this.comit();
},
comit() {
//判断是否多选全部点击选中,或者单选点击选中
if (this.tap1 && (this.tap2 || !this.multiple)) {
let mrq = "";
if (this.multiple) mrq = this.rqf + this.separator + this.rqt;
//多选赋值格式
else mrq = this.rqf; //单选赋值格式
this.$emit("input", mrq); //给v-model赋值;
//赋值结束,重设点击状态标识
this.tap1 = false;
this.tap2 = false;
}
},
},
};
</script>
css样式
/* 日历组件 */
.wh_content_all{
background-color: #ffffff !important;
}
.wh_top_changge li{
color: rgb(50, 50, 51) !important;
font-size: 0.18rem !important;
}
.wh_jiantou1{
width: 0.1rem !important;
height: 0.1rem !important;
border-top: 2px solid rgb(50, 50, 51) !important;
border-left: 2px solid rgb(50, 50, 51) !important;
}
.wh_jiantou2{
width: 0.1rem !important;
height: 0.1rem !important;
border-top: 2px solid rgb(50, 50, 51) !important;
border-right: 2px solid rgb(50, 50, 51) !important;
}
.wh_top_tag{
font-size: 0.16rem !important;
}
.wh_item_date{
font-size: 0.2rem !important;
}
.wh_content_item,
.wh_content_item_tag{
width: 14.285% !important;
color: rgb(50, 50, 51) !important;
}
.wh_content_item .wh_isToday{
background: transparent !important;
}
.wh_content_item .wh_chose_day{
background: #ee0a24 !important;
color: #fff !important;
}
.wh_content{
padding: 0 0.1rem !important;
}
.wh_container{
position: relative;
}
.wh_container::after{
content: '';
width: 1px;
height: 100%;
position: absolute;
right: 0;
top: 0;
background: #dddddd;;
}
页面调用
<template>
<div class="form-item mt20 x-f">
<span class="form-label">日期</span>
<van-popover v-model="showPopover" placement="bottom-end">
<mCalendar v-model="rq" :multiple="multiple" :separator="separator"/>
<template #reference>
<span class="form-input" @click="showPopover = !showPopover">{{ rq}}</span>
</template>
</van-popover>
</div>
</template>
<script>
import mCalendar from "@/components/mCalendar.vue";
import { getNowDate } from '@/lib/date_fun.js'
export default {
components: { mCalendar },
data () {
return {
showPopover:false,
rq: getNowDate(),
multiple: false, //日期是否多选
separator: '至' //两个日期之间的间隔符
}
},
watch:{
//日期放生变化是隐藏日历Popover
rq(){
this.showPopover = false;
}
}
}
</script>
写的不完善,有待优化
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月05日
2024年11月05日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]